티스토리 북클럽 스킨을 이용 중인데 애드센스의 사이드 광고를 게시할 때 스크롤을 내려도 고정이 되게 하고싶어서 열심히 검색하며 찾아보았는데 이런 내용들이 있어서 그대로 해보았지만 실패 했습니다. 그 이유는 바로 보이는 그대로를 단순하게 생각해서 복사 붙여넣기 했기 때문입니다.
사이드 광고 고정하는 방법

티스토리 블로그 관리 화면에서 [꾸미기]-[스킨 편집]으로 들어갑니다.

스킨편집 화면에서
[html편집] 으로 들어갑니다.
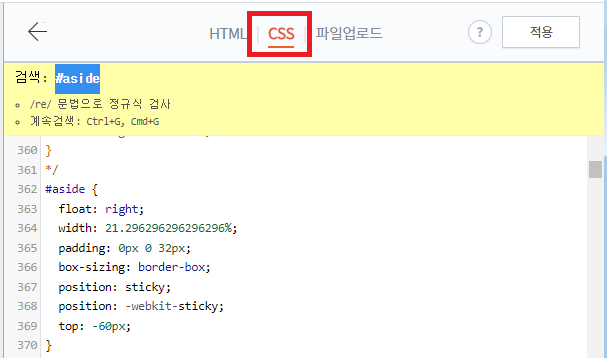
북클럽 스킨편집의 CSS에 들어가 보시면 아래와 같이 되어 있습니다. 보통 아래 스크립트를 추가하라고해서 저는 찾아본 내용 그대로 스크립트를 복사해서 아래쪽에 추가하였는데 적용이 되지 않았습니다. 제가 너무 단순해서 그런건지 이해를 못해서 그런건지 도대체 왜 나만 안되는거야 생각하다가 CSS내부에서 #aside를 검색을 해보니 이미 #aside가 있었습니다.

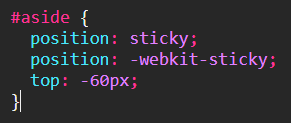
추가해야 될 스크립트 내용입니다.

스크립트 내용은 아래 첨부된 파일음 참고하세요
자신의 티스토리 북클럽 스킨의 편집화면에서 먼저 #aside 를 검색해보시고 해당하는 부분이 없으시면 위의 스크립트만 추가하시면 되지만 만약 저처럼 이미 #aside가 선언되어 있으시면 위 의 세줄을 기존 #aside 아래에 추가하시면 됩니다.
참고로 top: -60px은 본인의 사이트에 맞게 수정하시면 됩니다.

CSS에 대해 기본적인 지식이 있거나 조금만 센스가 있는 분이시라면 저같은 실수는 하지 않으시겠지만 저처럼 단순히 생각하고 검색해서 찾아본 내용대로 따라했는데 안되시는 분들은 이렇게 추가하시면 잘 적용이 되실꺼라 생각됩니다.
'유용한정보' 카테고리의 다른 글
| 싸이월드 사진첩 복원 복구기간 (0) | 2022.04.24 |
|---|---|
| 근로장려금 자격요건과 지급금액 신청방법 (0) | 2022.04.19 |
| 인천시 드림For 청년 통장 자격 및 신청 관련 질문답변 정리 (0) | 2022.04.13 |
| 우리들의 블루스 드라마 출연진 인물 관계도 등장인물 소개 (0) | 2022.04.09 |
| 금융감독원 다트 전자공시 시스템을 활용한 텔레그램 봇 연동하기 (0) | 2022.04.08 |



